Imagesheet
Why would I use an Imagesheet?
There are mainly 3 reasons.
The first reason is performance. Loading an image is an operation that access a file, so it degrades performance. One way of dealing with the performance issue is pre-loading all images when your app/game starts. You could do that by loading each image file, but imagine doing that for 50+ image files? It is much easier if all these images are inside of just 1 image file, so you do only 1 image loading.
The second reason is optimizing file size. Having several images inside of just 1 image file allows a better use of image compression, resulting in smaller file size.
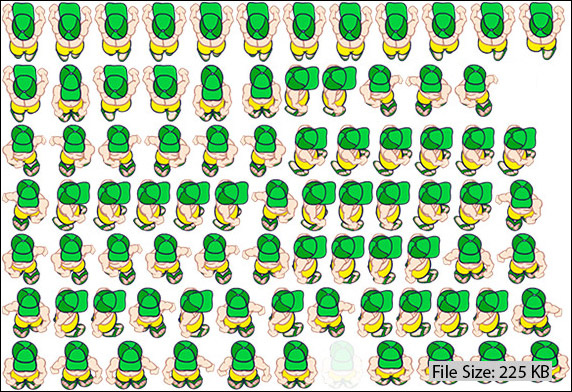
The third reason is to create animation. If you noticed, the images inside of the imagesheet above are frames of the boy walking. If you go thru these images within a certain speed, you will see the boy waking. That kind of animation using an imagesheet is what we call sprites (we talk about sprites just below).
How do I access an image inside the imagesheet?
That depends on the coding language that you are using. But the main principle is always the same: you pass the imagesheet file and some extra information about the position of the image that you want.
Sprites
Below is the animation of the boy walking. It was done using the imagesheet above using the first two images of the 3rd row, at the speed of 2 frames per second.
Create Imagesheets/sprites
So, there are a lot of tools that you can use to create a imagesheet, These tools makes you life easier and you just need to pass the image files and it creates the imagesheet for you. One software that I like and use is the TexturePacker. It is very simple to use and it also allows you to create imagesheets directly from swf files.
Imagesheets/Sprites on Corona SDK
[1] http://coronalabs.com/blog/2013/05/14/sprites-and-image-sheets-for-beginners/
[2] http://coronalabs.com/blog/2012/10/09/dynamically-optimized-sprite-sheets/
That is it for today.